Stimulus Components
Stimulus Components is an open-source set of StimulusJS controllers to solve common patterns.
Stimulus JS is a modest yet powerful JavaScript framework that augments your HTML with just enough behavior to make it shine.
We all share common behaviors between our applications and no one want to reinvent the wheel. That is why the Stimulus Components library exists. To bring you generic and customizable controllers in your applications.
Every components of this library share a same philosophy:
- Have a great documentation and demo.
- Can be extended and customized for your needs with a strong API.
- Be easy to learn and use.
- Completely unstyled, UI agnostic. You bring the design, we bring the JavaScript.
- Be as close as possible to the Stimulus conventions.
The Stimulus Components library is already used by hundreds of developers and many companies.
🧪 Quick example
Here is an example of how to use Stimulus Character Counter.
1. Install the package:
$ yarn add @stimulus-components/character-counter
2. Import it in your application:
import { Application } from '@hotwired/stimulus'
import CharacterCounter from '@stimulus-components/character-counter'
const application = Application.start()
application.register('character-counter', CharacterCounter)
3. Use it in your views
<div data-controller="character-counter">
<textarea data-character-counter-target="input"></textarea>
<p>
There are
<strong data-character-counter-target="counter"></strong>
characters in this textarea.
</p>
</div>
4. Try it
Character Counter
There are characters in this textarea.
5. Enjoy! 🎉
It is as easy as that.
Numbers speak for themselves
Stimulus Components is the library of choice when you are working with Stimulus JS.
- Packages
- 25+
- Contributors
- 15+
- Downloads last year
- 5,986,000+
Components
Browse all our components available!

Rails Nested Form
A Stimulus controller to create new fields on the fly to populate your Rails relationship with accepts_nested_attributes_for.
Playground
Try them out!
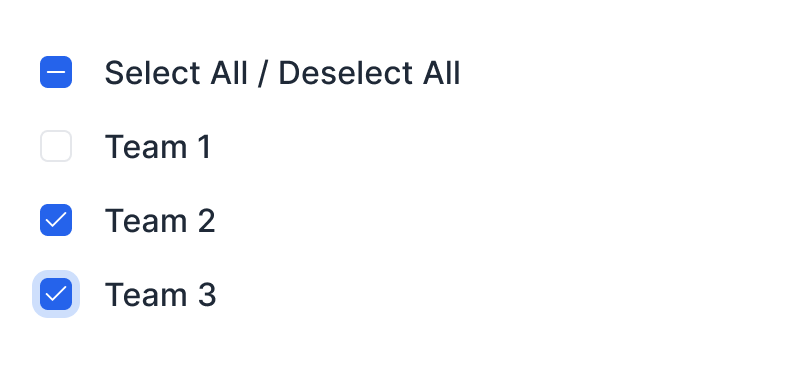
Checkbox Select All
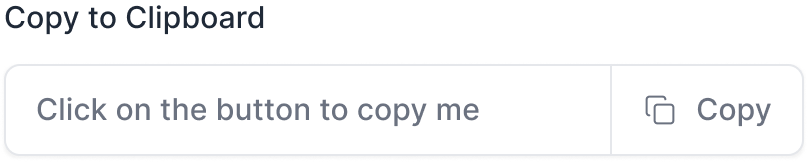
Clipboard
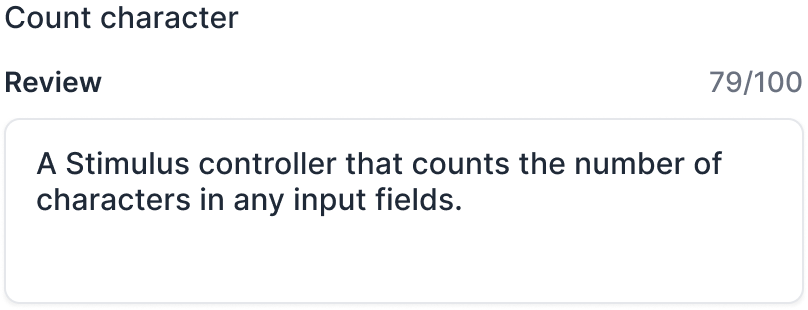
Character Counter
There are characters in this textarea.
Dropdown
Testimonials
See what other developers are saying about it!
“All controllers originate from real-world applications that addressed common problems faced by nearly everyone.”

“They’re lightweight, can be pulled in individually and solve a problem… it would be a disservice to our clients NOT to use them.”

“Stimulus Components are indispensable libraries for common UI patterns that are expertly developed and maintained.”

“High-quality, pre-made stimulus controllers that solve my most common problems? I’m in love!”

“Just used my first component today for https://urbanhunt.co 🎉 Super easy to integrate and got nested forms working in 10 minutes. Thanks!”

“From time to time I need to apply a common pattern that I haven't yet built with Stimulus. Stimulus Components has it already! The components are polished, easy to implement, and the docs are great!”

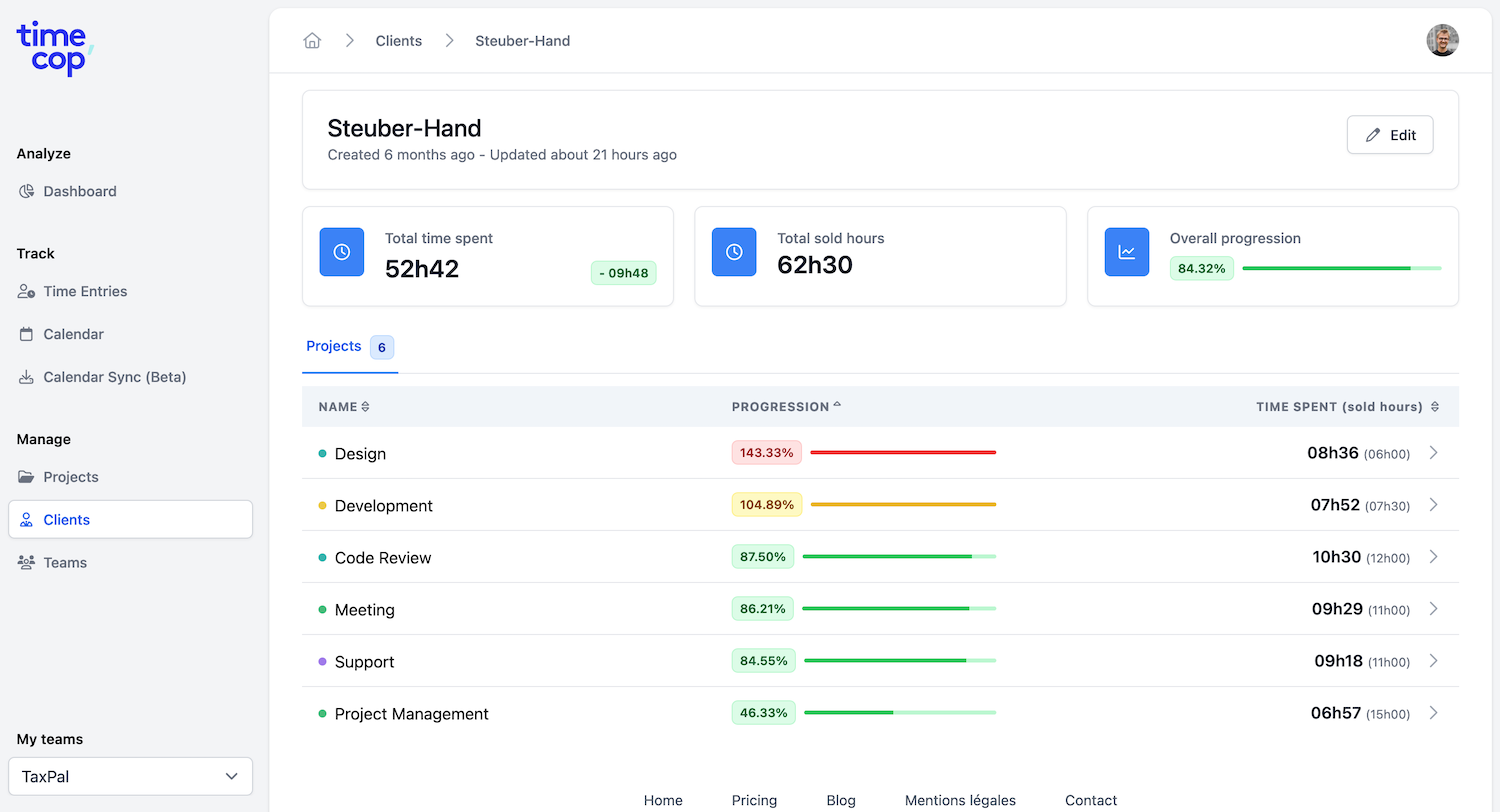
Special sponsor
Simplify your time tracking with Timecop
Timecop is a time tracking app that brings simplicity in your day to day life.

Sponsors
Stimulus Component is an MIT licensed open source project and completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing. You can support Stimulus Components development on GitHub Sponsors. 🙏
Contributing
Do not hesitate to contribute to the project by adapting or adding features ! Bug reports or pull requests are welcome.
Don't forget to drop a 🌟 on GitHub to support the project.
License
This project is released under the MIT license.